Графика LCD
Статья полезна желающим использовать векторную графику в своих LCD экранах для ардуино.
Тесты показали, что быстодействие aduino с LCD не отвечает современным. Рисование красивой векторной графики медленнее отображения картинки BMP. Смысл графики появляется, если есть необходимость в прозрачных участках или графика достаточно простая.
Тестируемое железо:
Arduino MEGA + TFT LCD Shield 3” Open-Smart + библиотека Adafruit_GFX.h
Создаём такую кнопку меню: 
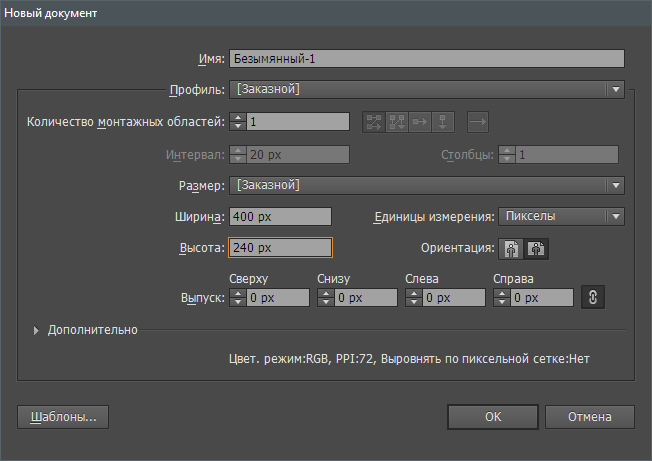
1) Открываем Иллюстратор (Корел или Inkscape) и создаём документ размером, как наш экран

Главное размеры в пикселах.
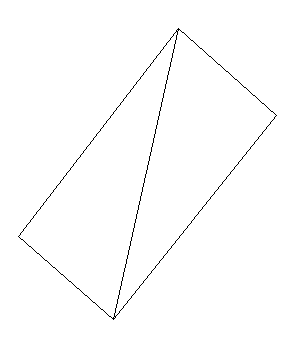
2) Ваяем с учётом возможностей нашей библиотеки, т.е. необходимо использовать только окружность, прямоугольник, прямоугольник со скруглёнными углами и треугольник. Причём, поворачивать прямоугольник нельзя – сие необходимо разбивать на треугольники:

Ещё одно ограничение – не использовать градиенты и кривые .
3) Картинка BMP на моём железе отображается за 0,1 секунду. Векторный формат не на много, но быстрее. Плюс можно использовать прозрачности.

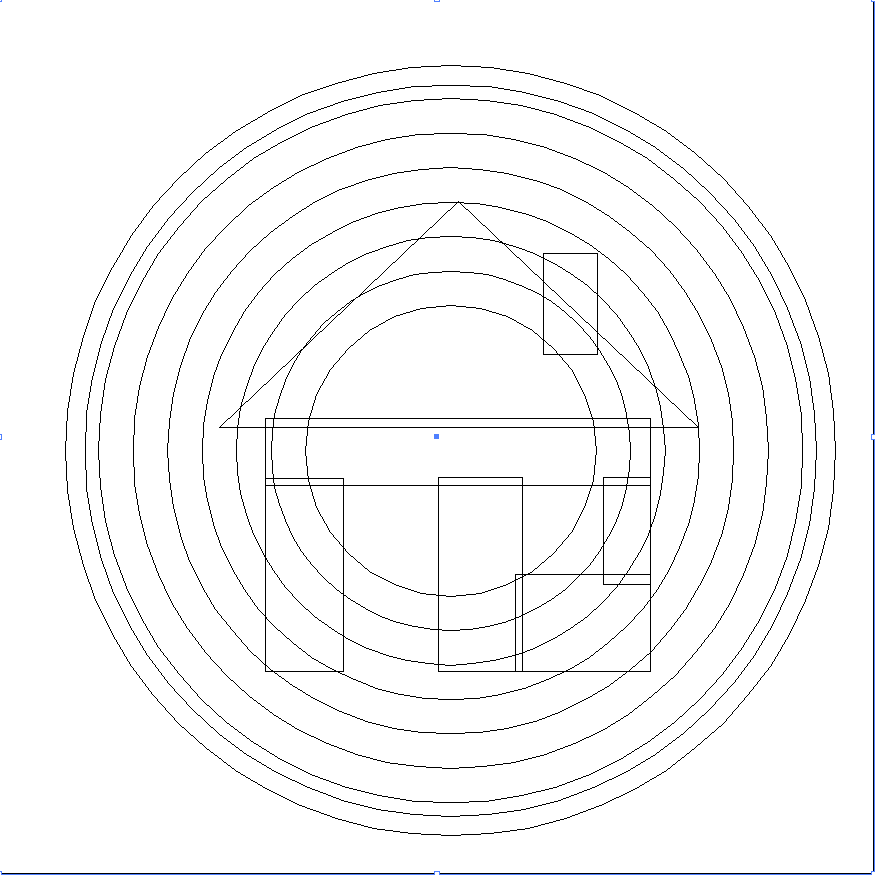
Градиент имеет 7 ступеней. Использованы только окружности, прямоугольники без поворота, и треугольник.
4) Сохраняем как SVG. Если использовать всю монтажную область, то получим абсолютные координаты на экране. Если объект поставить в нулевые координаты, то можно прибавляя некую дельту рисовать кнопку в любом месте экрана.
Главное в сохранении это: ТИП = SVG, Качество = 1, CSS = элементы стилей, кодировка.

5) В полученном SVG нас интересуют строки вида:
.st2{fill:#2E3192;} – это класс с цветом
<circle class="st2" cx="31" cy="31" r="26.4"/> – это окружность
<rect x="4.5" y="151.4" class="st2" width="51.3" height="24.2"/> – это прямоугольник
<polygon class="st11" points="30.1,32.8 35.9,32.8 35.9,46.1 30.1,46.1 30.1,32.8 "/> – это треугольник
6) Цвет любым способом из интернет формата переведите в RGB
#1B1464;} // tft.color565(27, 20, 100)
#2E3192 = tft.color565(46, 49, 146)
#0071BC = tft.color565(0, 113, 188)
#29ABE2 = tft.color565(41, 71, 226)
7) Окружность
<circle class="st2" cx="31" cy="31" r="26.4"/> переписываем в вид
tft.fillCircle(31, 31, 26, tft.color565(46, 49, 146));
Цветом показал одинаковые по смыслу позиции. Если переписывать вручную, то можно округлять до целого числа, хотя дробное к ошибке не приводит и на качество не влияет.
8) Прямоугольник
<rect x="4.5" y="151.4" class="st2" width="51.3" height="24.2"/> переписываем в вид
tft.fillRect(5, 151, 51, 24, tft.color565(46, 49, 146));
Если прямоугольник создан полигонами, то строку
<polygon class="st11" points="18.3,28.8 44.7,28.8 44.7,33.4 18.3,33.4 18.3,28.8 "/>
переписываем в вид
tft.fillRect(18, 29, 45-18, 33-29, tft.color565(46, 49, 146));
в полигонах пишутся координаты точек, образующие фигуру
points="x1,y1 x2,y2 x3,y3 x4,y4 x1,y1 "/>
Из координат вершин легко вычислить ширину и высоту прямоугольника поэтом 45-18 и 33-29.
9) Треугольник
<polygon class="st12" points="47.9,29.4 31.5,13.9 15.1,29.4 "/> переписываем в вид
tft.fillTriangle(48 , 29, 32, 14, 15, 29, tft.color565(46, 49, 146));
10 ) Линия
<line class="st12" x1="18.1" y1="216" x2="42.8" y2="216"/>
tft.drawLine(18, 216, 43, 216, tft.color565(46, 49, 146));
Таким образом, наша иконка домика будет отрисована кодом:
tft.fillCircle(31, 31, 26, tft.color565(34, 65, 128));
tft.fillCircle(31, 31, 25, tft.color565(118, 200, 216));
tft.fillCircle(31, 31, 24, tft.color565(0, 124, 191));
tft.fillCircle(31, 31, 21, tft.color565(0, 140, 204));
tft.fillCircle(31, 31, 19, tft.color565(0, 155, 214));
tft.fillCircle(31, 31, 17, tft.color565(0, 170, 219));
tft.fillCircle(31, 31, 15, tft.color565(42, 183, 222));
tft.fillRect(38, 17, 4, 7, tft.color565(255, 255, 255));
tft.fillRect(18, 32, 6, 13, tft.color565(255, 255, 255));
tft.fillRect(30, 33, 5, 13, tft.color565(255, 255, 255));
tft.fillRect(35, 40, 10, 6, tft.color565(255, 255, 255));
tft.fillRect(41, 33, 4, 7, tft.color565(255, 255, 255));
tft.fillRect(18, 29, 27, 4, tft.color565(255, 255, 255));
tft.fillTriangle(50 , 29, 32, 14, 14, 29, tft.color565(255, 255, 255));
Исходный SVG объект:

