Для любителей «по-быстрому» скрипт универсального нелинейного коэффициента масштабирования страниц в конце материала.
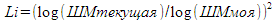
Li – придумал Пружина Леонид в 2016 году. Li позволяет корректно выводить страницы сайтов на любые размеры экранов. На входе вычислений 2 величины: ширина экрана на который надо вывести страницу и ширина экрана на которой страничка выглядит корректно. На выходе – универсальный нелинейный коэффициент масштабирования страниц Li. Согласитесь, головная боль разработчиков сайтов серьёзно уменьшилась.
Раскроем подноготную коэффициента Li.

Чем больше появляется всевозможных экранов, чем сложнее и динамичнее графика, тем длиннее код сайта и выше вероятность слетевших блоков и торчащих шрифтов. Ixbt волнует «Браузеры и интернет-страницы при нестандартных масштабах и значениях DPI»1. Jquery пытается масштабировать, но по линейным законам, основанных на ширине объекта деленной на compressor *10»2. Где compressor – коэффициент вводимый пользователем (по умолчанию единица). А мене очень хотелось бы отстраивать дизайн сайта лишь для своего экрана))). Статьи типа «Масштабирование широкого сайта для низких разрешений экрана» то и дело появляются3. Вывод один – проблема разных экранов решается как-нибудь и несистемно.


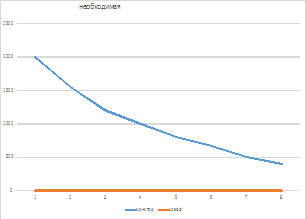
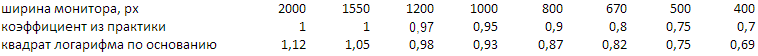
Поиграв, однажды, с масштабированием сайта, как с временной заплаткой – пришёл к выводу, что заплатка-то устраивает все стороны: меня, заказчика и пользователей. Из практики обозначились какие-то коэффициенты. Но нцать «if» рука не подымается печатать. Построенный по точкам график явно напоминал отрезок логарифмической функции. Максимально приближенным оказался логарифм по заданному основанию. Каково же было моё удивление, когда числом-аргументом для логарифма оказалось ширина экрана на который надо вывести страницу (т. е. текущая ширина экрана). А основанием логарифма – ширина моего монитора (ширина экрана на которой страничка выглядит корректно). Коэффициенты от логарифмирования на малый микрон отличались от полученных практически, пришлось их усилить – возвести в квадрат, чтобы они 1:1 совпали. Таким образом появилась регулировка «чувствительности» коэффициента Li.
Kод скрипта ниже. Вам надо указать ID своего блока вместо 'doc-wrap'. Может придётся поварьировать со степенью усиления коэффициента Li.
var sliderwrap = document.getElementById('doc-wrap');
var scr_w_carrent = document.body.clientWidth; //ширина текущего экрана
var ok_scr = 1550; // размер ширины экрана с которого надо пересчитывать
var koeff =1;
if ( scr_w_carrent > ok_scr ) {koeff=1} // если текущий экран шире нашего
else {
koeff= Math.log(scr_w_carrent) / Math.log(ok_scr); // считаем логорифм тек.шир.экрана по основанию нашей ш.э.
koeff=Math.pow(koeff, 3); //возводим в степень - слегка усиливая коэффициент масштаба
}
if (koeff!=1.0) {
doc-wrap.style.webkitTransform = sliderwrap.style.msTransform = sliderwrap.style.mozTransform = sliderwrap.style.transform = 'scale('+koeff+')';
}
___________________________________________
1 – http://www.ixbt.com/portopc/96dpi-4.shtml
2 – http://fittextjs.com
3 – http://xpro.su/html-css/site-scaling